こんにちは、BIZROVEです!
「ECサイトのSEO対策って難しい…」
そう思っている方は多いのではないでしょうか?
たしかに、ECサイトのSEO対策は一般のサイトに比べて複雑で、商品数やページ数が多くなればなるほど難易度は上がります。
しかし、基本的なSEO対策をしっかり行い、プラスαの対策を行うことで、ECサイトでも十分にSEO効果を出すことは可能です。
そこで今回は、ECサイトで特に重要なSEO対策を3つご紹介します。
はじめの一歩。メタタグ(title・description)を最適化する
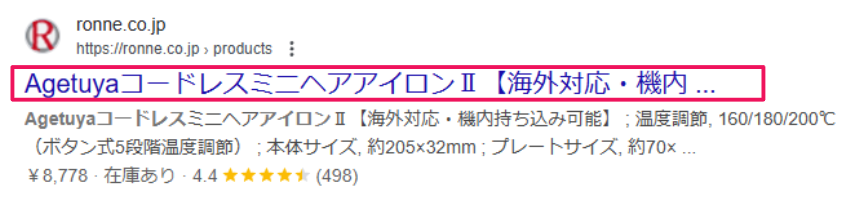
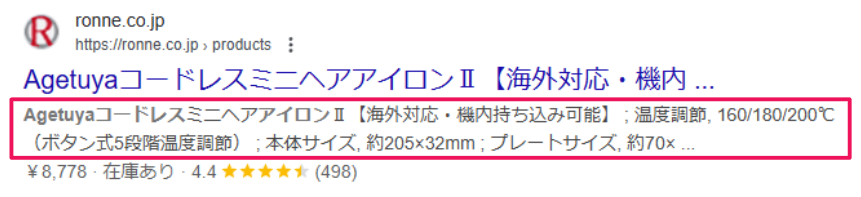
メタタグとは、Webサイトの情報を記載するタグのことです。とくにtitleとdescriptionは、検索結果ページに表示される情報であり、ユーザーがクリックするかどうかを大きく左右します。
SEO対策において、メタタグの最適化は 最も基本的かつ重要な要素 と言えます。
メタタグの役割
- Webサイトの情報を検索エンジンに伝える
- Webサイトの情報をWebブラウザに伝える
- Webサイトの情報をソーシャルメディアに伝える
メタタグの種類
メタタグには様々な種類がありますが、代表的なものとしては以下のものがあります。
- titleタグ: ページタイトル
- descriptionタグ: ページの説明文
- ogpタグ: ソーシャルメディアでの表示情報
- viewportタグ:レスポンシブ対応のため表示領域設定
そのなかでも今回は、対応が必須といえるtitleタグとdescriptionタグを説明します。
titleタグ

- ページの内容を端的に表すキーワードを含める
- 例:
- 「レディース スニーカー」を販売するページの場合→
レディース スニーカー | 人気ブランドの新作&定番アイテム【〇〇ショップ】 - 「オーガニックコットン タオル」を販売するページの場合→
オーガニックコットン タオル | 肌に優しいタオルなら〇〇ショップ
- 「レディース スニーカー」を販売するページの場合→
- 例:
- 30文字程度にまとめ、重要なキーワードは左側に配置する
- 検索結果に表示される文字数には制限があるため、30文字程度で簡潔にまとめましょう。
- ユーザーが最初に目にする左側に、重要なキーワードを配置することで、検索意図との関連性を高めます。
- 類似ページと重複しないように、ページごとに異なるtitleを設定する
- 同じようなtitleタグを複数のページに設定してしまうと、検索エンジンがページの内容を正しく理解できず、評価が下がる可能性があります。
descriptionタグ

- ページの内容を具体的に説明する文章を120文字程度で作成する
- titleタグでは伝えきれなかった情報を補足し、ユーザーにページの内容を詳しく伝えましょう。
- ユーザーの検索意図とニーズに応える言葉を含める
- ユーザーがどのような情報を求めているのかを考え、ニーズに応えられるような言葉を含めることで、クリック率を高めます。
- 例:
- 価格を重視するユーザー:「〇〇円〜」「送料無料」
- 品質を重視するユーザー:「高品質」「オーガニック」
- 機能性を重視するユーザー:「防水」「軽量」
- クリック率を高めるような魅力的な文章にする
- 単に商品情報を羅列するのではなく、ユーザーの興味を引くような魅力的な文章を心がけましょう。
- 例
- 限定商品:「数量限定」「今だけ〇〇%OFF」
- 人気商品:「人気No.1」「売れ筋ランキング」
メタタグのSEO効果
メタタグは、直接的なSEO効果はありませんが、間接的にSEO効果を高めることができます。
- 検索結果に表示されるタイトルや説明文を最適化することで、クリック率を高めることができます
- 検索エンジンにページの内容を正しく伝えることで、検索順位の上昇に繋がる可能性があります
メタタグの設定方法
メタタグは、HTMLソースコードの<head>タグ内に記述します。
記事メディア運用に圧倒的な支持のあるWordPress(CMS)を使っている場合は、「Yoast SEO」や「All in One SEO」などのプラグインを使うのもよいでしょう。プラグインの項目に沿って入力することで、コードを書かなくてもheadタグ内に自動的にマークアップできます。
ECカートシステムでも各固定ページ、商品ページにメタタグを設置・管理できる機能が備わっているため、キーワードの策定は定期的に行なっていきましょう。
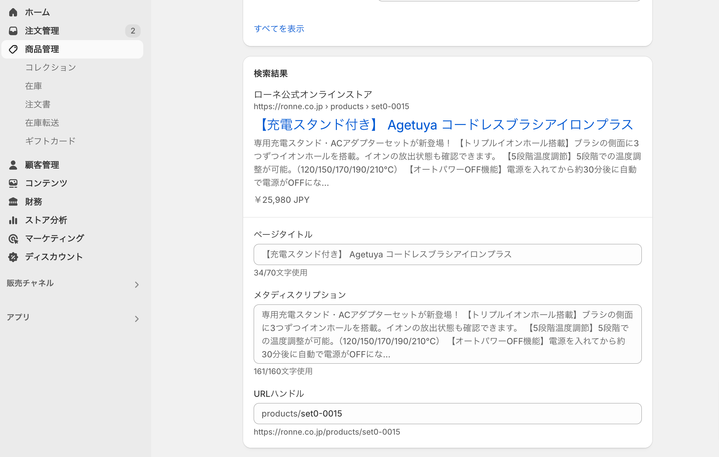
たとえばShopifyであれば、以下のような管理画面から簡単に設定できます。

意外と忘れがち?画像ALT属性を必ず設定する
SEO対策で重要なのは、メタタグだけではありません。
画像のALT属性の設定も忘れないようにしましょう。
ALT属性は、画像の内容をテキストで説明するもので、検索エンジンが画像の内容を理解するために必要です。
また、視覚障害のあるユーザーにとっても、ALT属性は画像の内容を伝える重要な情報源となります。
ALT属性の役割
- 画像の代替テキスト:画像が表示されない環境(ブラウザの設定、通信状況など)で、画像の代わりにテキストを表示します
- スクリーンリーダー対応:視覚障碍者の方がスクリーンリーダーを使用する際、ALT属性のテキストを読み上げることで、画像の内容を伝えます
- 検索エンジン対策:検索エンジンはALT属性のテキストを解析し、画像の内容を理解します。適切なALT属性を設定することで、画像検索での表示順位に影響する可能性があります
ALT属性を設定する際のポイント
- 画像の内容を正確に記述する
- 例:赤いワンピースを着た女性の画像の場合→
赤いワンピースを着た女性
- 例:赤いワンピースを着た女性の画像の場合→
- 関連性の高いキーワードを含める
- 例:
赤いワンピースを着た女性 モデル
- 例:
- 長文にならないように簡潔に記述する
- 例:
赤いワンピース 女性
- 例:
- 装飾目的の画像には、空のALT属性を設定する
- alt=””
ALT属性のポイント
- 画像の内容を正確に記述する:画像を見てどのような情報が伝わるかを考え、具体的なテキストで記述しましょう。
- キーワードを盛り込む:画像の内容に関連するキーワードを盛り込むことで、検索エンジン対策にも繋がります。
- 簡潔な文章で記述する:長文にならないように、画像の要点を簡潔にまとめましょう。
- 装飾的な画像には空のALT属性を設定する:画像がデザインの一部で意味を持たない場合は、
alt=""のように空のALT属性を設定しましょう。
img要素には必ずALT属性を設定しましょう。
ALT属性がないと、画像が表示されない環境で画像の内容が伝わらなかったり、スクリーンリーダーで画像の内容が読み上げられないため視覚障碍者の方に情報が伝わらない場合があります。
また、検索エンジンが画像の内容を理解できず、SEO効果が低下する可能性もあります。
ALT属性は、Webサイトのアクセシビリティを高めるだけでなく、SEO対策にも重要な役割を果たすため、設定は必須といえます。
やっぱり最強!オウンドメディアで情報発信する
ECサイトのSEO対策として、最も効果的な方法の一つがオウンドメディアの運営です。
EC事業者がメディアサイトを運営するメリットは、売上アップに直結する様々な効果をもたらします。
1. 集客力向上
- SEO効果で自然検索からの流入を増やす
- 価値あるコンテンツをメディアサイトで発信し続ければ、Googleなどの検索エンジンからの評価が上がり、検索結果の上位表示に繋がりやすくなります
- 結果として、ECサイトへのアクセス増加が見込めます
- とくに、ECサイトで販売している商品と関連性の高いキーワードで上位表示できれば、購買意欲の高いユーザーを効率的に集客することが可能になります
- 様々なチャネルからの流入経路を確保
- SEOだけでなく、SNSやニュースサイトからの流入、メールマガジンからの流入など、メディアサイトは多様な流入経路を確保できるのも強みです
- ECサイト単体ではリーチできないユーザー層にもアプローチできます
2. 顧客とのエンゲージメント強化
- 顧客との接点を増やし、エンゲージメントを高める
- 商品情報だけでなく、顧客のライフスタイルに寄り添ったコンテンツや、 How to、コラム、インタビュー記事など、多様なコンテンツを発信することで、顧客との接点を増やし、深い関係性を築くことができます
- 顧客とのコミュニケーションを活性化させ、ブランドへの愛着を育むことで、リピーター獲得にも繋がります
- 信頼関係を構築し、ファンを増やす
- 顧客の疑問や悩みに寄り添ったコンテンツを提供することで、企業への信頼感を高め、ファン化を促進することができます
- 信頼関係を構築することで、顧客との長期的な関係を築き、安定した売上を確保することに繋がります
3. ブランドイメージ向上
- 企業の専門性・信頼性をアピール
- 専門性の高いコンテンツや、独自の視点で書かれたコラムなどを発信することで、企業の専門性や信頼性をアピールすることができます
- 特に、競合との差別化が難しい商品を扱っているECサイトにとって、メディアサイトでの情報発信は、ブランドの独自性を打ち出す有効な手段となります
- ポジティブなブランドイメージを形成
- 顧客にとって有益な情報を提供することで、企業に対する好感度を高め、ブランドイメージの向上に繋げることができます
- 好感度の高いブランドイメージは、顧客の購買意欲を高め、売上増加に貢献します
オウンドメディアで発信するコンテンツの例
- 商品の使い方や選び方
- 例:
- 「コーヒーメーカーの使い方」
- 「自分に合ったランニングシューズの選び方」
- 例:
- 商品に関する最新情報やトレンド
- 例:
- 「2024年最新版!人気のスニーカーランキング」
- 「この冬注目のアウター特集」
- 例:
- 顧客の疑問や悩みに答えるFAQ
- 例:
- 「〇〇の洗濯方法は?」
- 「〇〇の返品・交換について」
- 例:
- 関連するテーマのHow to記事やまとめ記事
- 例:
- 「自宅でできる簡単ストレッチ」
- 「初心者向け!キャンプの持ち物リスト」
- 例:
オウンドメディア運営の事例「Agetuya」
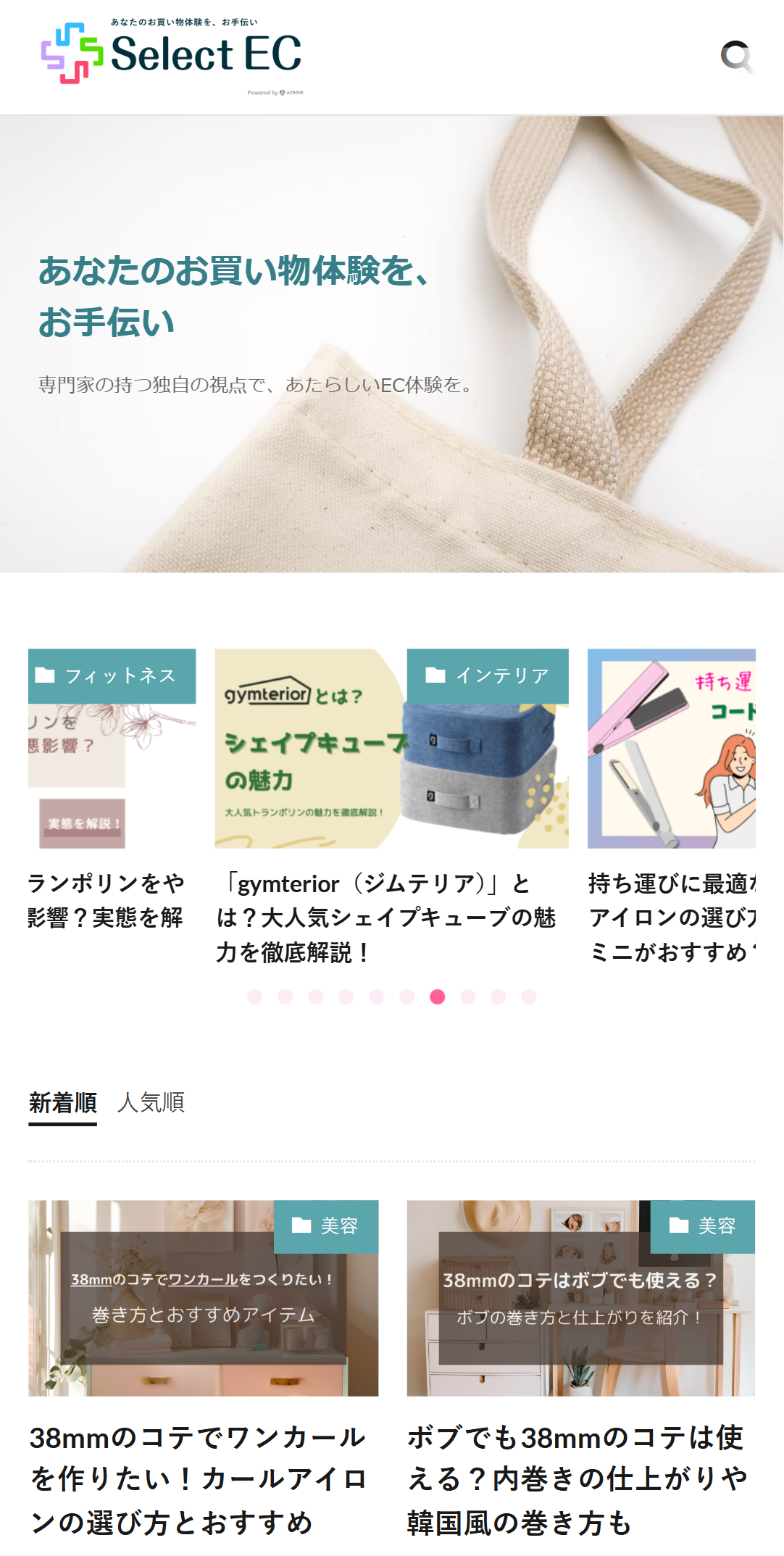
ホットヘアブラシやカールヘアアイロンなどの美容家電を販売する「Agetuya」は、「Select EC」というメディアを運営しています。

- ホットヘアブラシやカールヘアアイロンなどの美容家電を販売する「Agetuya」は、「Select EC」というメディアを運営
- Agetuyaの代表商品カールヘアアイロンは、ロットの太さが4種類あり、近年のトレンドである韓国風巻き髪に欠かせない38mmのロットを用意
- Select EC内では「38mmのコテ」をキーワードに、使い方や仕上がりについての記事や、競合製品との比較記事を公開
オウンドメディア運営の事例「職人醤油」

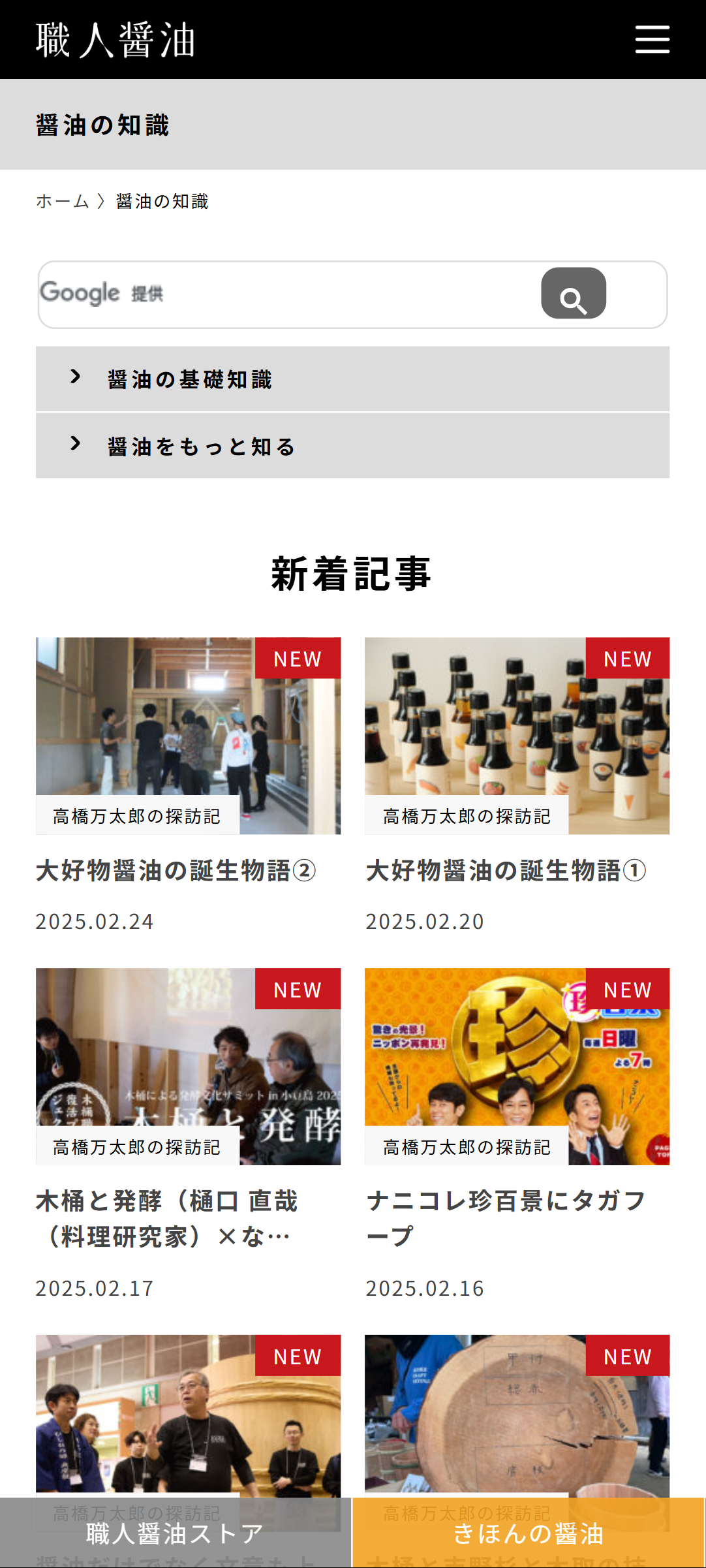
醤油の専門店「職人醤油」は、醤油の上手な使い方やレシピ、豆知識などの情報を公開しています。
- 醤油といえど様々な種類があり、それぞれに特徴があります。各種の説明や選び方について細かく解説し、自社商品だけではなく醤油そのものの魅力を発信
- 「卵かけご飯におすすめの醤油ランキング」、「甘い醤油の分類とおすすめ13選」などユーザーを引き付けるコンテンツで購買意欲を促進
- 醤油を使ったレシピも公開しており、検索エンジンからのアクセス数対策も実施
メディアサイトの運営には、コンテンツの質を維持し、継続的に情報発信していくためのリソースが必要となります。
しかし、ECサイト単体で売上を伸ばすことが難しくなってきている今、メディアサイトを運営することは、中長期的な視点で見た時に、非常に有効な売上向上施策と言えるでしょう。
まとめ
この記事では、ECサイトで特に重要なSEO対策を3つご紹介しました。
・メタタグ(title・description)の最適化
・画像ALT属性の設定
・オウンドメディアでの情報発信
これらのSEO対策は、ECサイトの集客力を高め、売上アップに貢献します。ぜひ、今回ご紹介した内容を参考に、あなたのECサイトでもSEO対策を進めてみてください。
もし、SEO対策に自信がない場合は、専門の業者に依頼することも検討しましょう。
ACROVEでは、ECに特化したSEO対策のご支援も可能です。
広告に依存しない集客基盤構築のためにも、SEO対策をしっかりと行いましょう。